Bu yazımızda ASP.NET ile Access veritabanı bağlantısı kullanarak Kullanıcı Adı ve Şifre kontrolü yaparak üye giriş işlemlerini ve Session Kullanımını göreceğiz. Oluşturacağımız Login Form ile Kullanıcı Adı ve Şifrenin doğru girilmesi durumunda oluşturacağımız Web Forma bağlanacağız.
Kullanıcı adı ve şifre doğrulama işlemini Büyük/Küçük harf duyarlılığını göz önüne alarak yapacağız.
Örneğimizi Visual Studio 2015 kullanarak en ince ayrıntısına kadar adım adım gerçekleştirmeye çalışacağım.
Adım 1: File – New – Web Site tıklayın.
Adım 2: Gelen ekranda ASP.NET Empty Web Site seçerek Projenize bir isim verin ve OK Butonuna tıklayın.
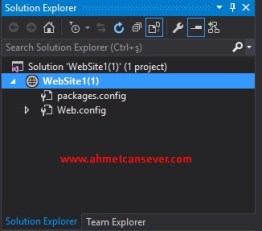
Bu işlem sonucu Projemiz Solution Explorer penceresinde görüntülenecektir.
Adım 3: Şimdi bu pencerede Proje üzerinde farenin sağ tuşuna tıklayın. Add – Web Form‘ a tıklayın.
Karşınıza aşağıdaki gibi bir pencere gelecektir. Burada login ismini vererek OK butonuna tıklayın.
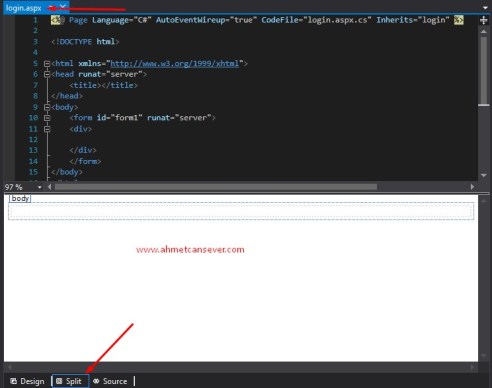
Adım 4: karşımıza login.aspx sayfamız gelecektir. Burada Split modu seçerek tasarım ve kod ekranını birlikte görüntüleyebilirsiniz. Alttaki ekranda body yazan çerçeveye tıklayın. Formumuzu burada oluşturacağız. Form elemanlarını bir tablo içine yerleştireceğiz.
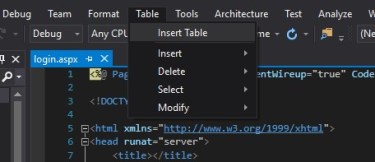
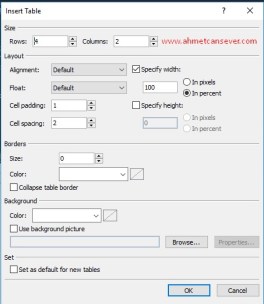
Adım 5: Tablo oluşturmak için Table – Insert Table tıklayın.
Karşınıza gelen pencerede Rows ( Satır) için “4“, Columns (Sütun) için “2” değerini girerek OK basın.
Adım 6: Form elemanlarını aşağıdaki gibi yerleştirin.
Dilerseniz aşağıda vermiş olduğum kodları div etiketleri içine kopyalayarak vakit kaybetmeden formu oluşturabilirsiniz.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<table class=“auto-style1”>
<tr>
<td class=“auto-style5”>Kullanıcı Adı</td>
<td class=“auto-style4”>
<asp:TextBox ID=“txtAd” runat=“server”></asp:TextBox>
</td>
</tr>
<tr>
<td class=“auto-style5”>Şifre</td>
<td class=“auto-style4”>
<asp:TextBox ID=“txtSifre” runat=“server”></asp:TextBox>
</td>
</tr>
<tr>
<td class=“auto-style5”> </td>
<td class=“auto-style4”>
<asp:Button ID=“btnGiris” runat=“server” OnClick=“btnGiris_Click” Text=“Giriş” Width=“125px” style=“margin-left: 0px” />
</td>
</tr>
<tr>
<td class=“auto-style2” colspan=“2”>
<asp:Label ID=“lblDurum” runat=“server” Text=“Label”></asp:Label>
</td>
</tr>
</table>
|
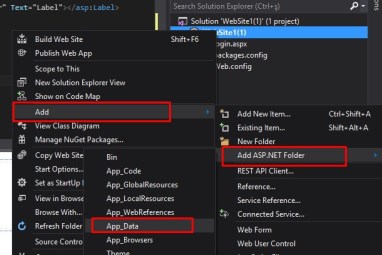
Adım 7: Bu adımda veritabanı dosyamızı projemize dahil edeceğiz. Öncelikle bir klasör oluşturacağız. Bunun için Solution Explorer penceresinde Add – Add ASP.NET Folder – App_Data tıklayın.
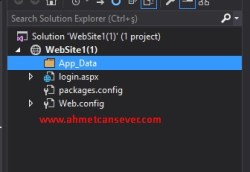
Bu işlem sonucunda App_Data klasörünün oluştuğunu göreceksiniz.
Adım 8: Bu adımda access dosyamızı oluşturarak App_Data klasörüne kopyalayacağız. giris.accdb isimli dosyamız aşağıdaki gibidir.
Tabloları oluşturduktan App_Data klasörünün içine kopyalayın. Bu klasör varsayılan olarak Belgelerim içinde altta gördüğünüz resim içindeki yolda olacaktır.
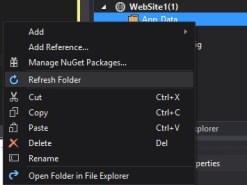
Adım 9: Bu işlem sonucunda App_Data üzerinde sağ tıklayarak Refresh Folder tıklayın. giris.accdb dosyası nurada görüntülenecektir.
Çift tıkladıktan sonra dosya Server Explorer penceresinde görüntülenecektir.
Adım 10: Bu adımda Session işlemini gerçekleştireceğimiz boş bir Web Form oluşturacağız. 3. adımdaki işlemi tekrarlayın. Formun ismi default olarak kalabilir.
Adım 11: Artık C# kodlarımıza geçiyoruz. “login.aspx” dosyasında Giriş butonu üzerinde çift tıklayarak aşağıdaki kodları yazın.
Aşağıdaki kütüphaneyi projeye dahil etmeyi unutmayın.
|
1
2
3
|
using System.Data.OleDb;
|
Button için kodlar:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
protected void btnGiris_Click(object sender, EventArgs e)
{
string kad, ksifre;
kad = txtAd.Text;
ksifre = txtSifre.Text;
OleDbConnection baglanti = new OleDbConnection(“Provider=Microsoft.ACE.OLEDB.12.0;Data Source=” + Server.MapPath(“App_Data\\giris.accdb”));
OleDbCommand komut = new OleDbCommand();
string sorgu = “Select* from kullanici where StrComp(k_ad,@ad,0)=0 and StrComp(k_sifre,@sifre, 0) = 0”;
komut = new OleDbCommand(sorgu, baglanti);
komut.Parameters.AddWithValue(“@ad”, kad);
komut.Parameters.AddWithValue(“@sifre”, ksifre);
baglanti.Open();
OleDbDataReader oku = komut.ExecuteReader();
if (oku.Read())
{
Session.Add(“kullanici”, kad);
Response.Redirect(“default.aspx”);
}
else
{
lblDurum.Text = “Giriş Başarısız”;
}
baglanti.Close();
}
|
Adım 12: Şimdi default.aspx için gerekli kodları yazacağız. Bunun için default.aspx sayfasını açarak boş bir alanda çift tıklayın ve Page_Load olayının açılmasını sağlayın.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
protected void Page_Load(object sender, EventArgs e)
{
if (Session[“kullanici”] != null)
{
Response.Write(“Hoşgeldin “ + Session[“kullanici”]);
}
else
{
Response.Redirect(“login.aspx”);
}
}
|
Adım 13: İşlem tamam! Projemizi çalıştırarak test edelim.
Şifre kısmının Büyük/Küçük harfe duyarlı olmasını sağlamıştık. Şimdi “cansever” yerine “Cansever” olarak deniyoruz.




























Comments 0