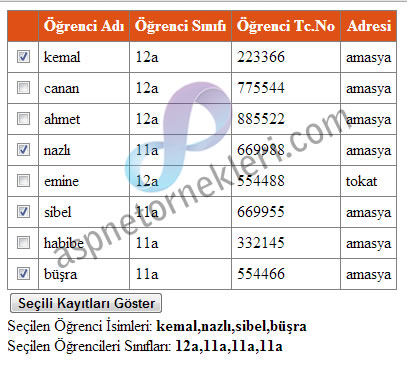
Bu uygulamamızda Asp.net ile Gridview kullanımında çok fazla ihtiyaç duyabileceğiniz bir konuda örnek yapacağız. Peki neymiş bu çok fazla ihtiyaç duyacağımız uygulama diyorsanız kısaca “Gridview ile listelenen kayıtlardan seçili olanların bilgileri alma” yani listeden siz güncelleme ,silme veya başka bir forma taşınacak elemanları seçtiniz ama bu elemanların değerleri nasıl alınacak diyorsanız aşağıdaki kodları inceleyebilirsiniz..

Yapılan işlem seçili olan satırlar döngü ile kontrol ettirip eğer seçili ise değeri okumak
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
string secilenisimler = string.Empty; string secilensiniflar = string.Empty; foreach (GridViewRow satirbilgi in gridliste.Rows) { CheckBox chk = (CheckBox)satirbilgi.FindControl("chkSelect"); if (chk != null & chk.Checked) { secilenisimler += satirbilgi.Cells[1].Text + ','; secilensiniflar += satirbilgi.Cells[2].Text + ','; } } secilenisimler = secilenisimler.Trim(",".ToCharArray()); secilensiniflar = secilensiniflar.Trim(",".ToCharArray()); lblmsg.Text = "Seçilen Öğrenci İsimleri: <b>" + secilenisimler + "</b><br/>" + "Seçilen Öğrencileri Sınıfları: <b>" + secilensiniflar + "</b>"; |
Uygulama içerisinde ben kendi veritabanıma uygun olan alanları yazdım sizde veritabanı bağlantısını ve tablo alanlarını kendinize göre düzenleyebilirsiniz..
kodların tamamı..:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<head><title>www.aspnetornekleri.com</title></head><body><form id="form1" runat="server"><div><asp:GridView ID="gridliste" DataKeyNames="id" AutoGenerateColumns="false" CellPadding="5" runat="server"><Columns><asp:TemplateField><ItemTemplate><asp:CheckBox ID="chkSelect" runat="server" /></ItemTemplate></asp:TemplateField><asp:BoundField HeaderText="Öğrenci Adı" DataField="ad" /><asp:BoundField HeaderText="Öğrenci Sınıfı" DataField="sinif" /><asp:BoundField HeaderText="Öğrenci Tc.No" DataField="tcno" /><asp:BoundField HeaderText="Adresi" DataField="adres" /></Columns><HeaderStyle BackColor="#df5015" Font-Bold="true" ForeColor="White" /></asp:GridView><asp:Button ID="secim" Text="Seçili Kayıtları Göster" runat="server"Font-Bold="true" onclick="secimigoster" /><br /><asp:Label ID="lblmsg" runat="server" /></div></form></body></html> |
C# kodlarımız..:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;using System.Data;using System.Data.SqlClient;namespace gridview{ public partial class WebForm3 : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { griddoldur(); } } protected void griddoldur() { string yol = @"Data Source=L1-PCOGRETMEN\SQLEXPRESS;initial Catalog=ogrenci1;integrated security=sspi"; SqlConnection baglan = new SqlConnection(yol); string sorgu = "select * from kayit"; SqlDataAdapter sadp = new SqlDataAdapter(sorgu, baglan); DataSet ds = new DataSet(); sadp.Fill(ds); this.gridliste.DataSource = ds.Tables[0]; this.gridliste.DataBind(); } protected void secimigoster(object sender, EventArgs e) { string secilenisimler = string.Empty; string secilensiniflar = string.Empty; foreach (GridViewRow satirbilgi in gridliste.Rows) { CheckBox chk = (CheckBox)satirbilgi.FindControl("chkSelect"); if (chk != null & chk.Checked) { secilenisimler += satirbilgi.Cells[1].Text + ','; secilensiniflar += satirbilgi.Cells[2].Text + ','; } } secilenisimler = secilenisimler.Trim(",".ToCharArray()); secilensiniflar = secilensiniflar.Trim(",".ToCharArray()); lblmsg.Text = "Seçilen Öğrenci İsimleri: <b>" + secilenisimler + "</b><br/>" + "Seçilen Öğrencileri Sınıfları: <b>" + secilensiniflar + "</b>"; } }} |









Comments 0